- 核心功能
多语言与框架支持:WebStorm 2024 支持包括 JavaScript、TypeScript、HTML、CSS、Sass、Less 等在内的多种前端语言,并深度集成 React、Vue、Angular、Svelte 等主流前端框架,提供丰富的代码提示和智能代码补全功能。
智能编码辅助:WebStorm 2024 通过强大的代码分析引擎和人工智能技术,提供代码自动补全、代码重构、错误检查、代码格式化等功能,帮助开发者快速编写高质量的代码。
强大的调试工具:内置强大的调试器,支持在 IDE 内进行断点调试、变量监视、堆栈跟踪等操作,支持 Node.js 和浏览器环境的调试,帮助开发者快速定位和解决问题。
- 新增特性与改进
性能优化:WebStorm 2024 在性能和稳定性方面进行了进一步的优化,提高了 IDE 的响应速度和稳定性,让开发者在开发过程中更加流畅和高效。
智能代码补全增强:新版本中进一步增强了智能代码补全功能,提供了更加精准和丰富的补全选项,支持全行代码补全和基于机器学习的代码预测,提高编码效率。
Vue Language Server 默认启用:对于 Vue 项目的开发者来说,WebStorm 2024 默认启用了 Vue Language Server,提供了更加精准和智能的代码编辑和调试体验。
改进的用户界面与交互:WebStorm 2024 在用户界面和交互方面也进行了一系列的改进,包括更加简洁明了的界面设计、更加便捷的文件和项目管理、更加智能的代码导航等,让开发者在使用过程中更加舒适和高效。
- 插件与扩展性
WebStorm 2024 提供了丰富的插件生态系统,开发者可以通过安装插件来扩展其功能,例如添加对特定库或框架的支持、集成版本控制系统(如 Git)、添加代码质量分析工具等。这使得 WebStorm 成为一个高度可定制化和可扩展的开发环境。
亲测截图
安装教程
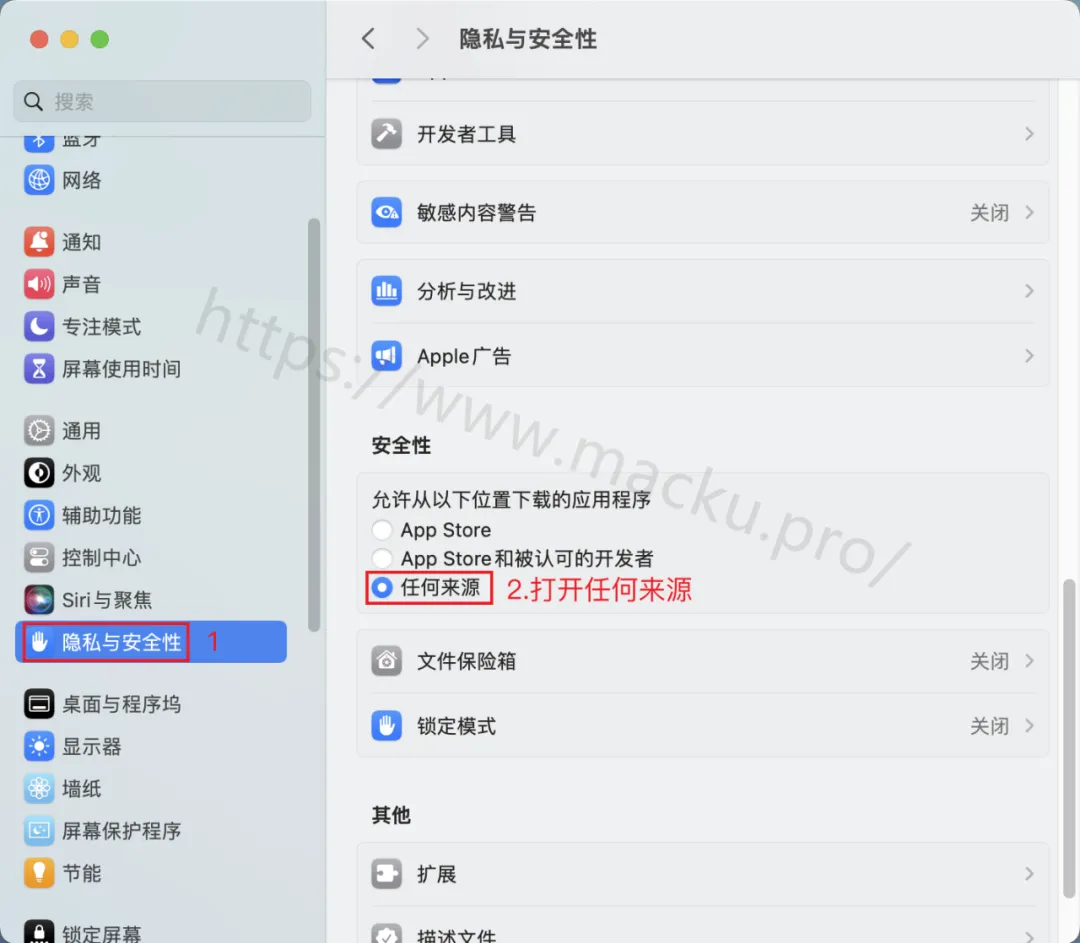
⚠️ 安装前先开启电脑【任何来源】功能 — 点击进入教程

⚠️ 安装前请卸载干净旧版本
Intel和M的安装教程一样,这里图文以M版本示例
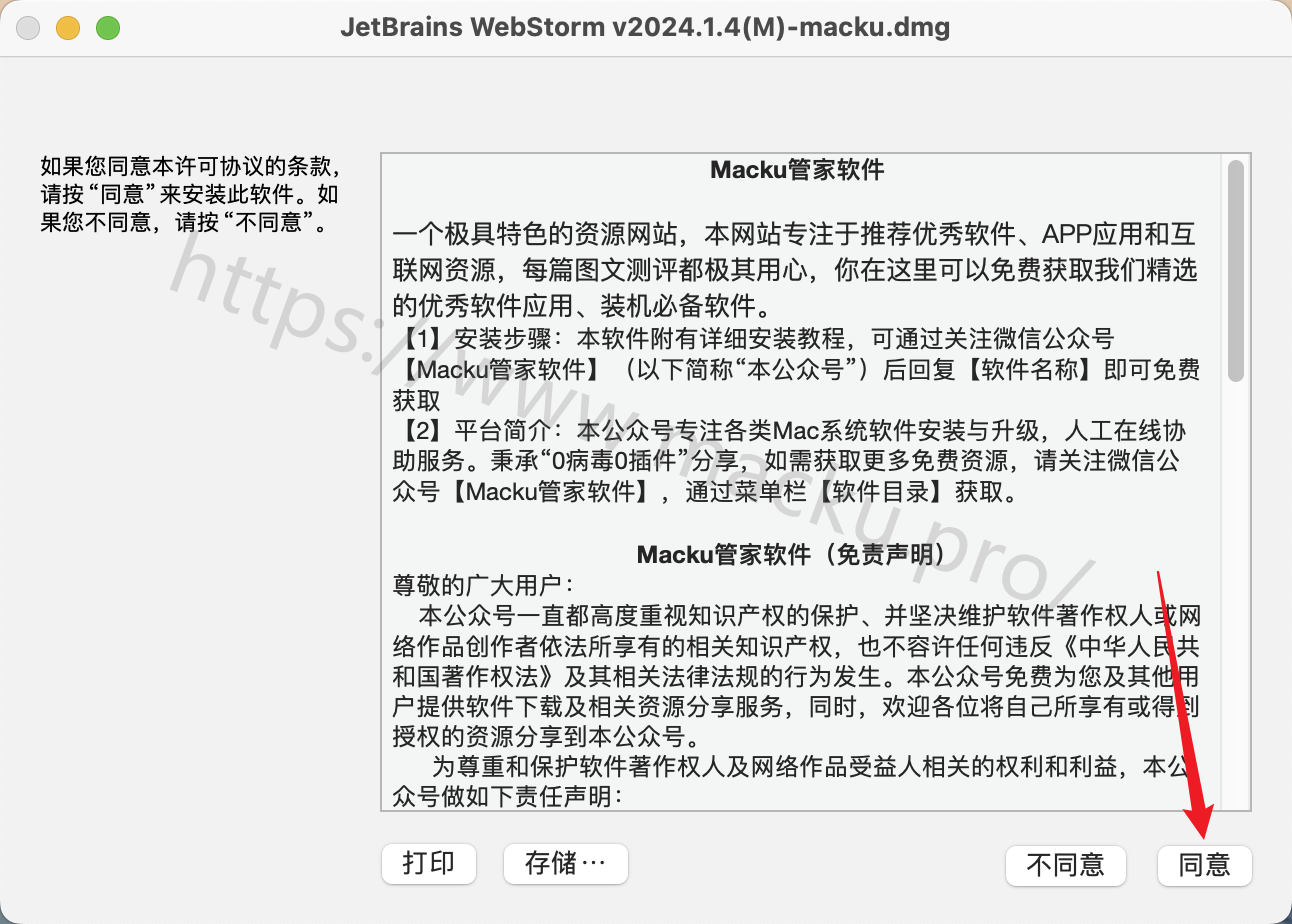
1.安装包下载完成后打开,单击【同意】

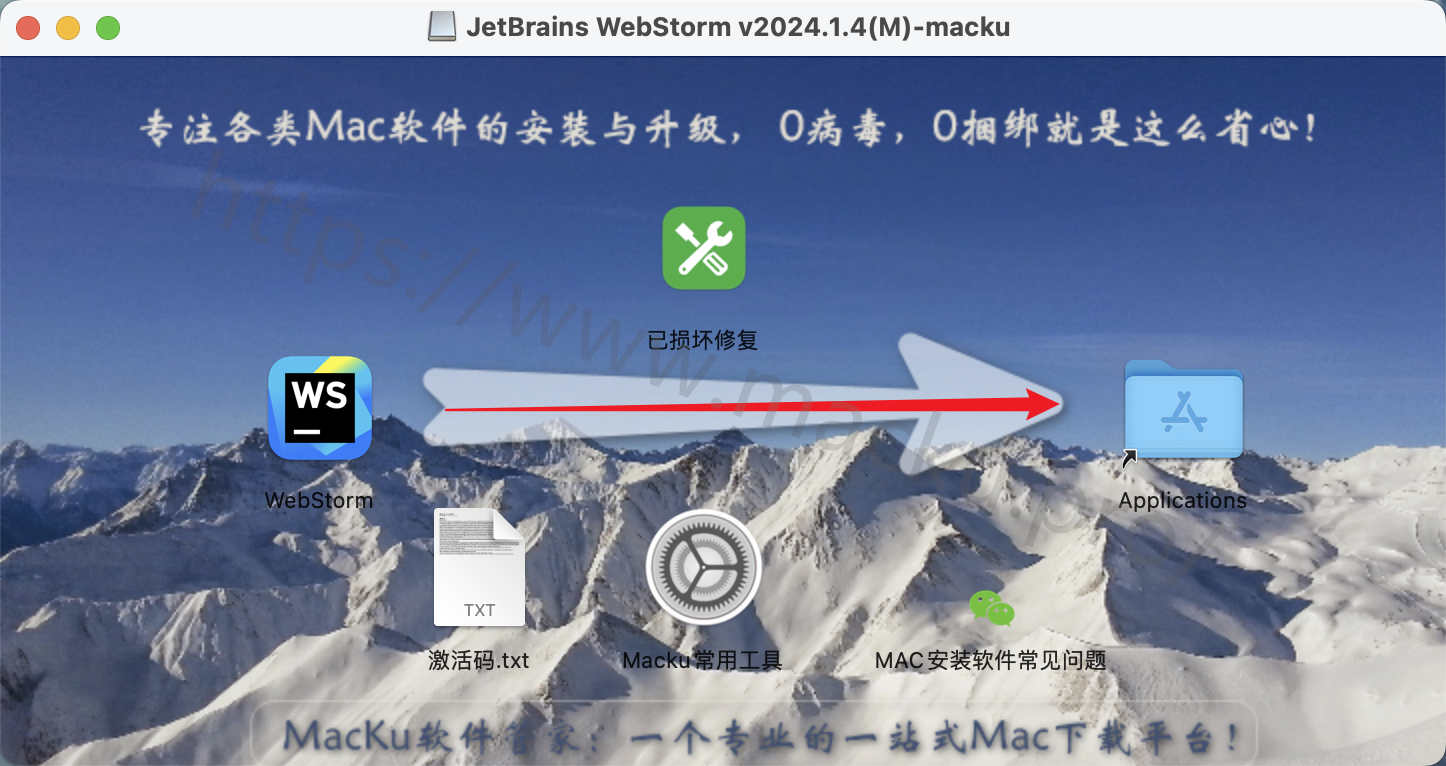
2.拖动左侧的【WebStorm】至右侧的【Applications】文件夹内,自动安装

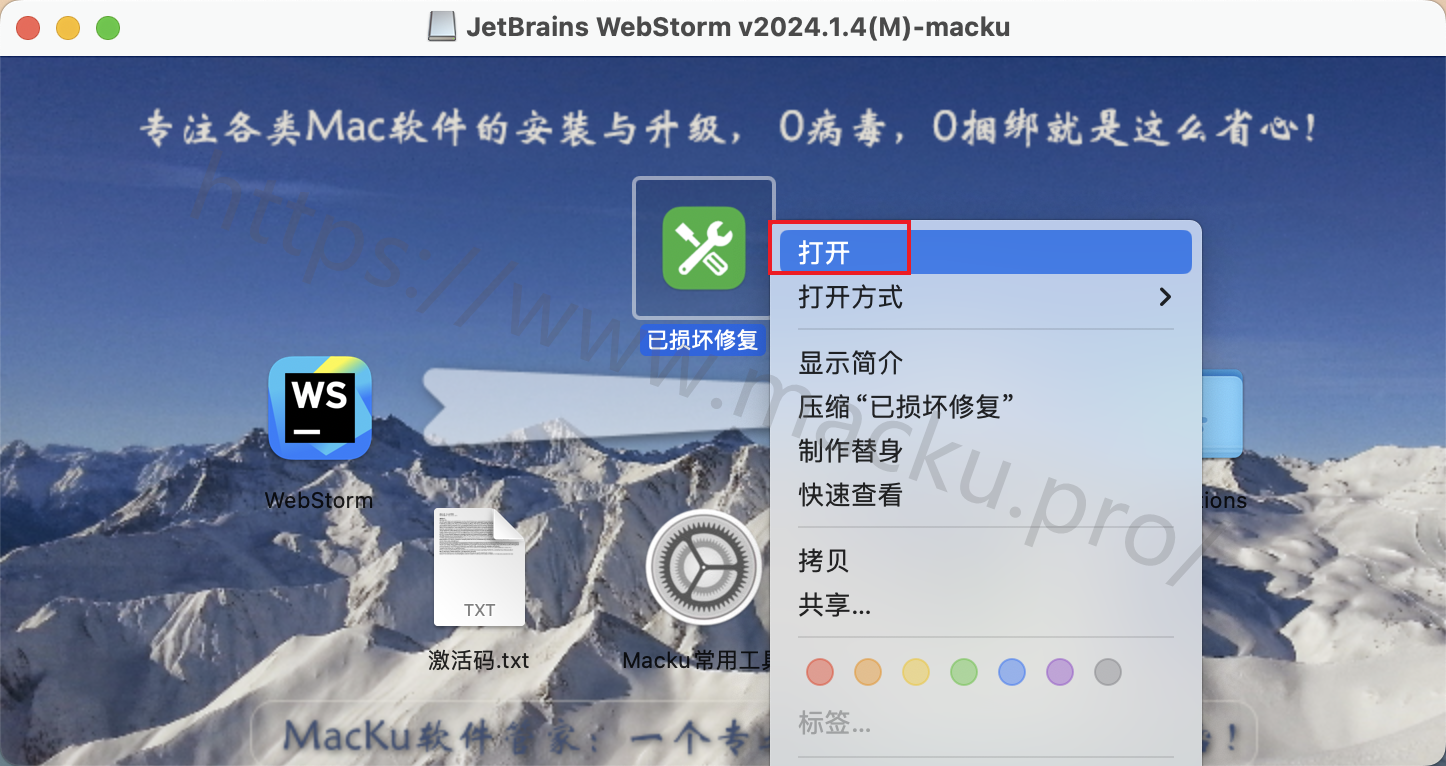
3.右键【已损坏修复】— 单击【打开】

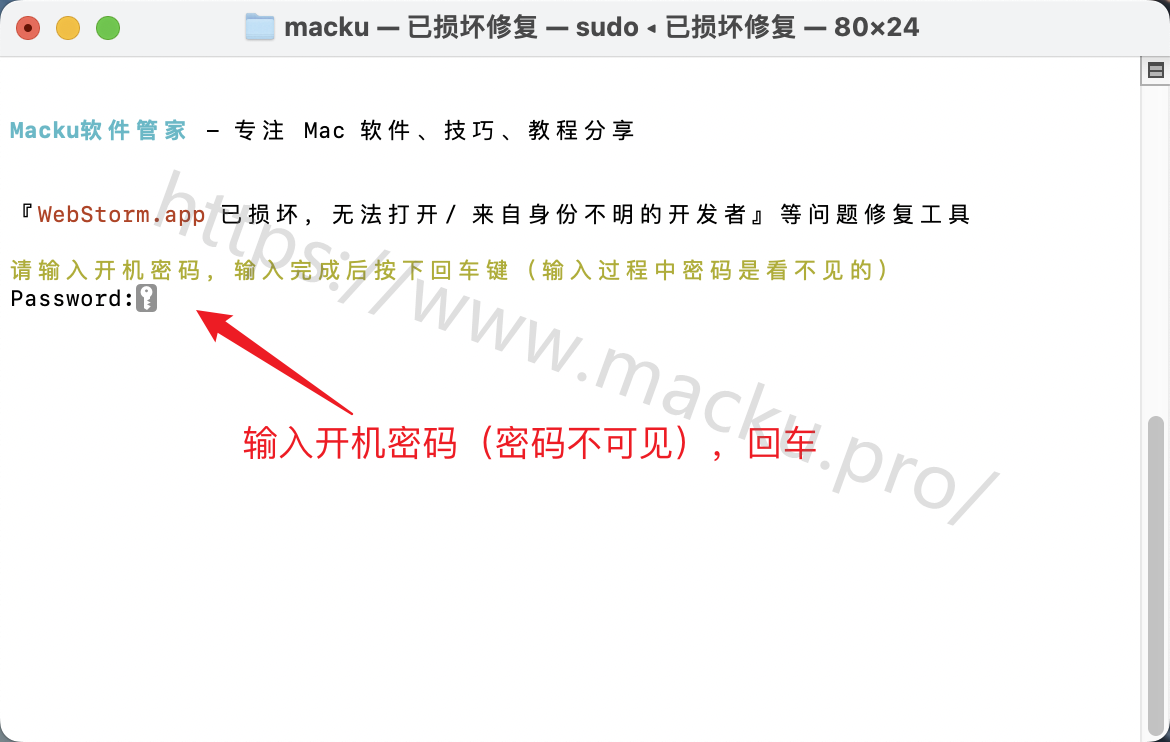
4.输入电脑开机密码(输过程中密码不可见,直接输入即可),然后回车

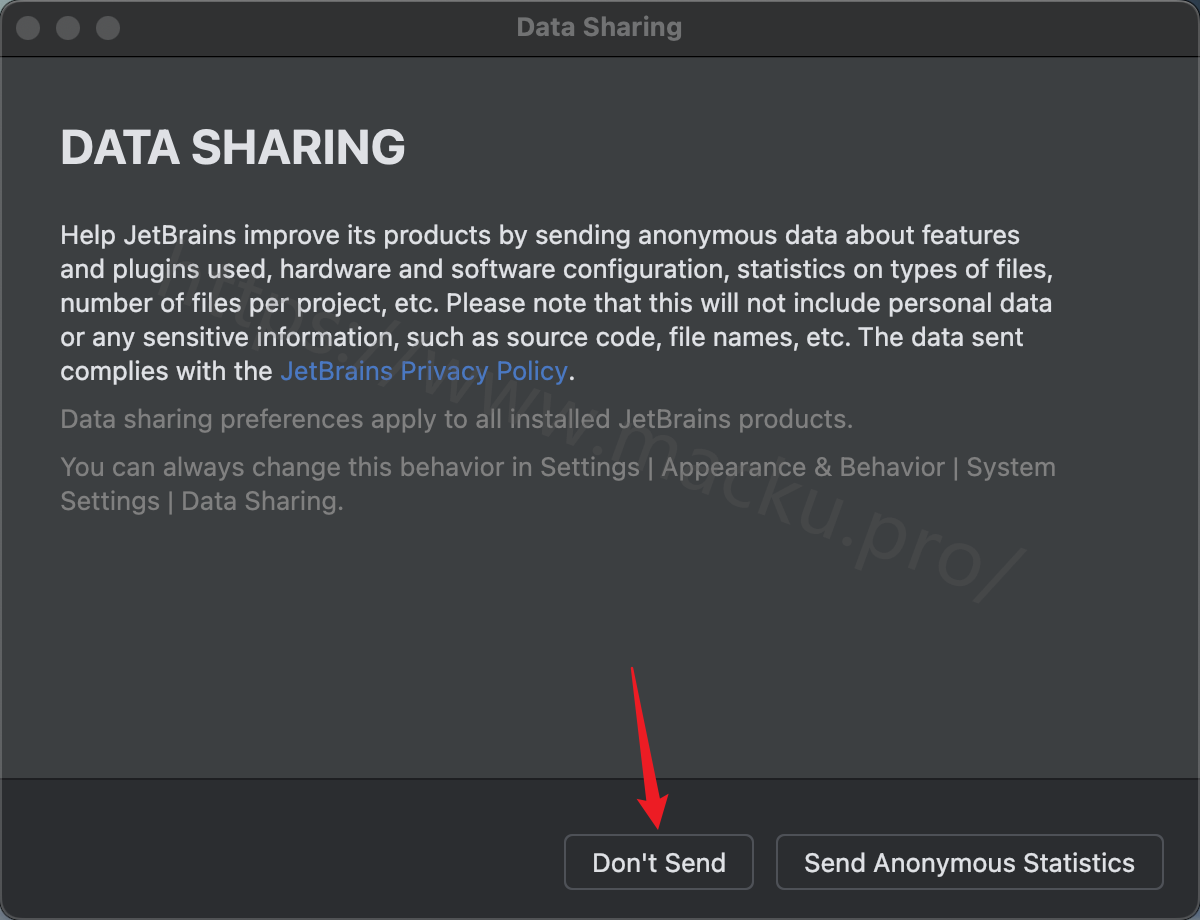
5.单击【Don’t Send】

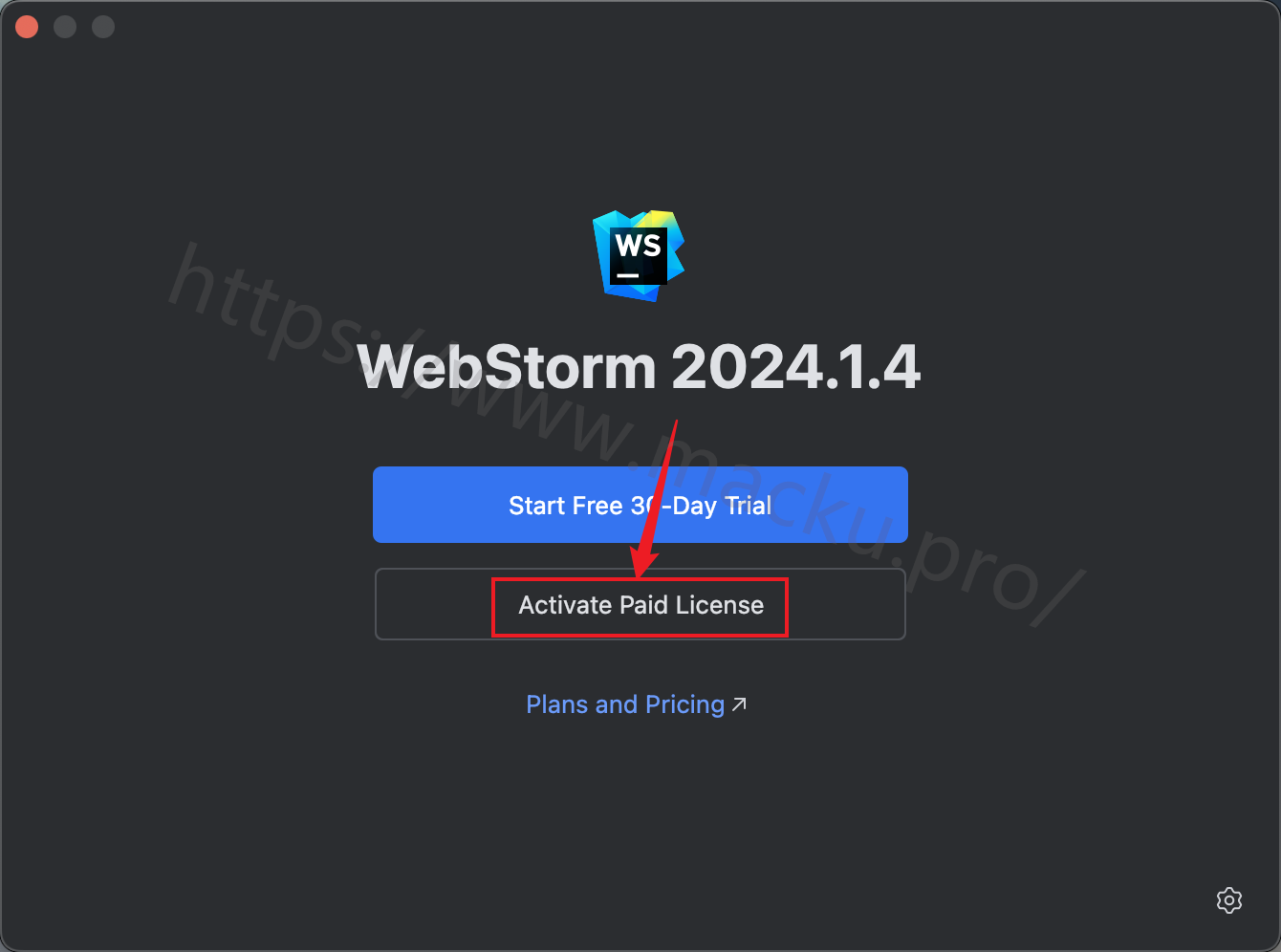
6.单击【Activate Paid License】,会进入Licenses界面

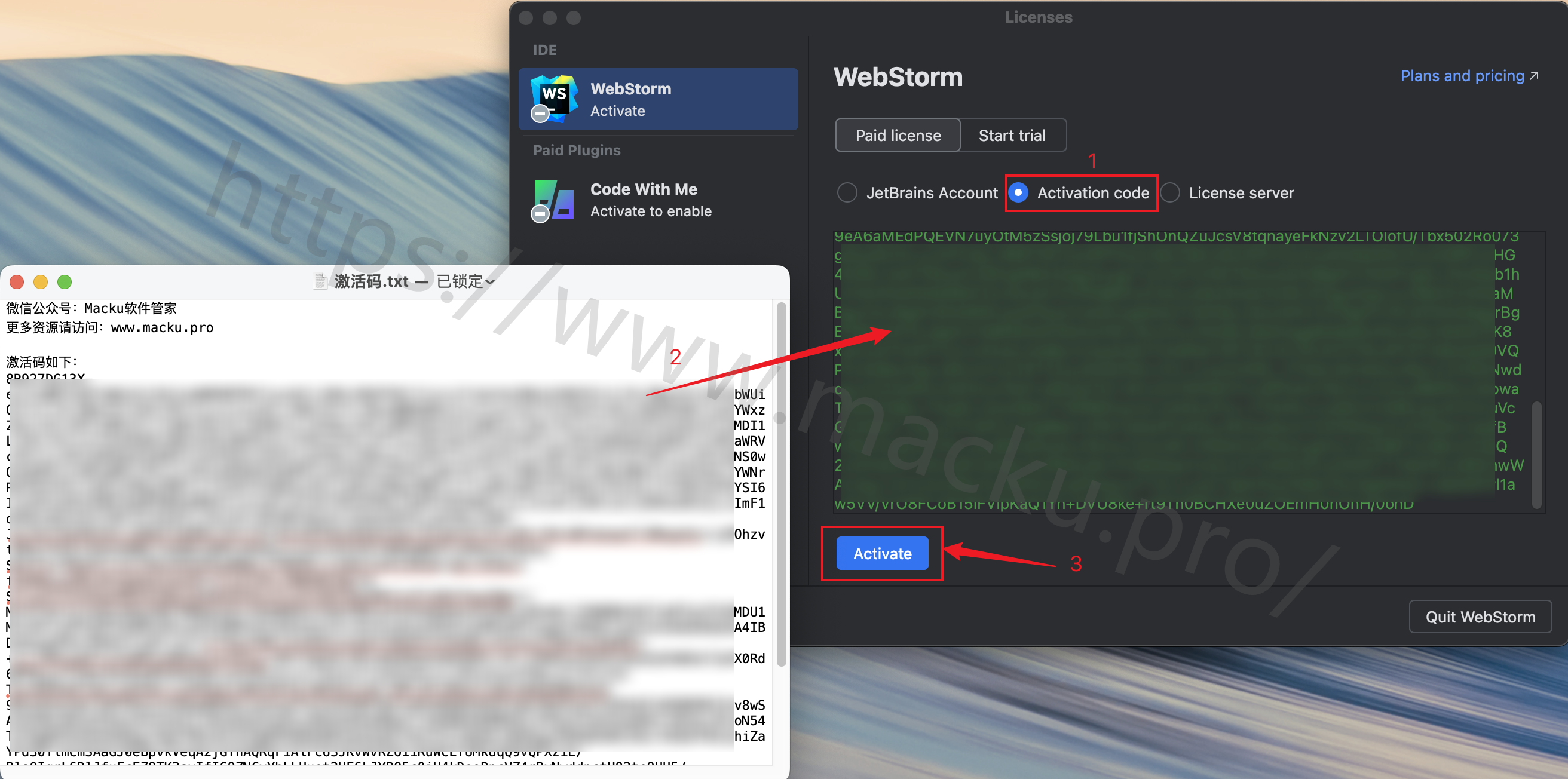
7.回到安装包,双击打开【激活码.txt】

8.把激活码拷贝到Licenses界面的【Activation code框内】,然后单击【Activate】

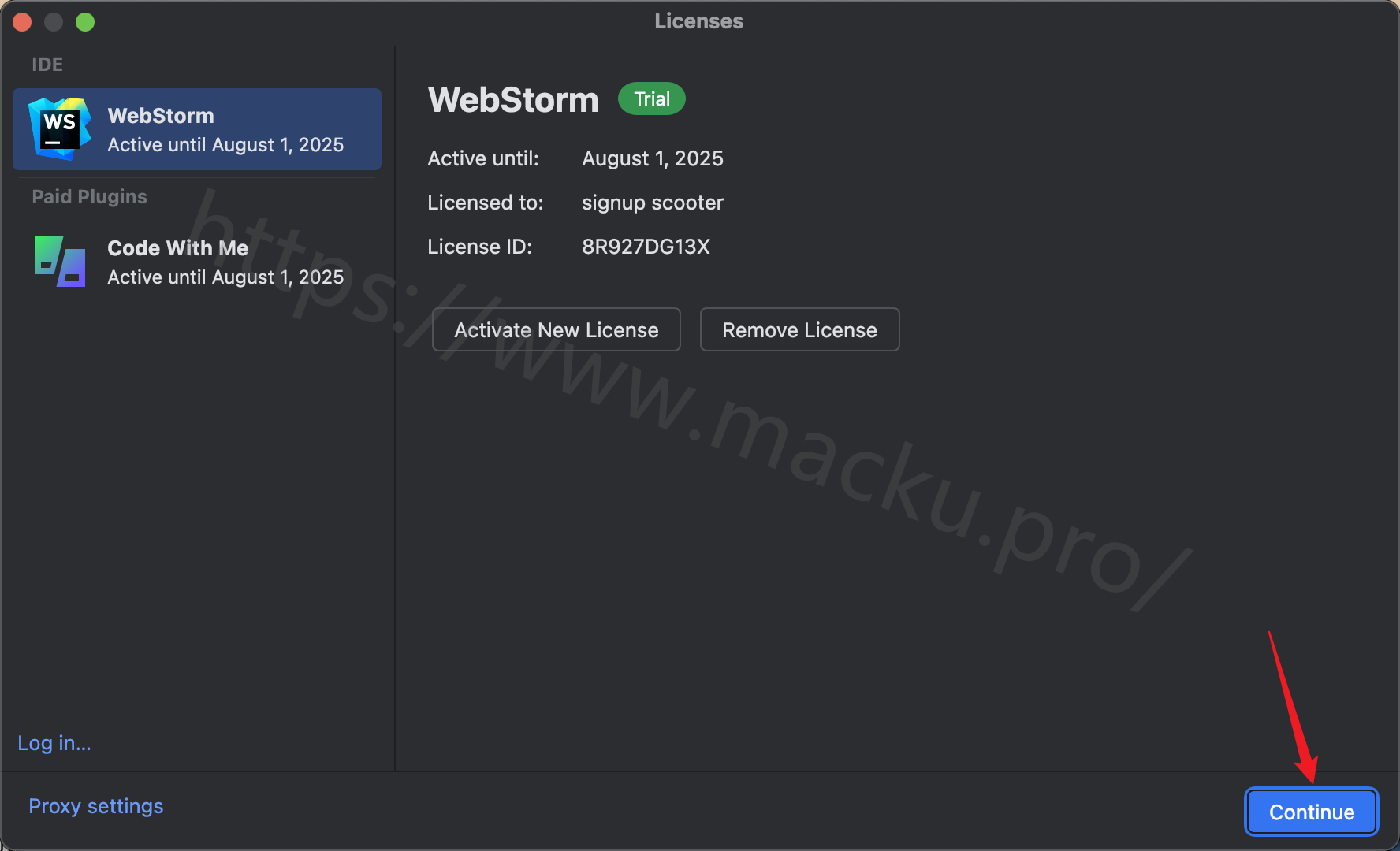
9.激活成功,不要在意激活时间,它只是一个备用许可证,不会过期,单击【Continue】,然后去设置简体中文语言,需要英文版可直接跳到第13步

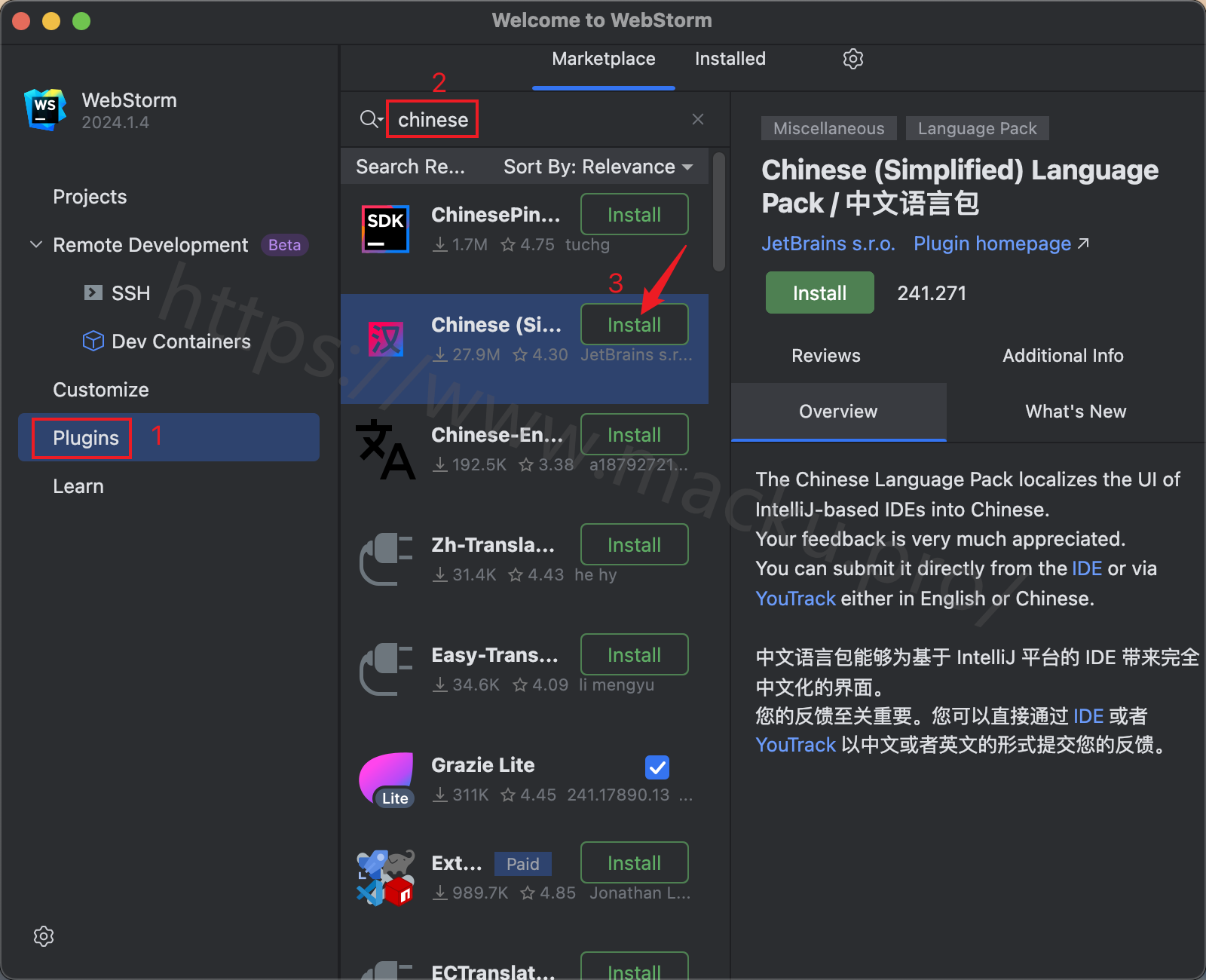
10.单击左边的【Plugins】,在搜索框中输入【Chinese】,找到【Chinese(Simplified) Language】然后单击【Install】

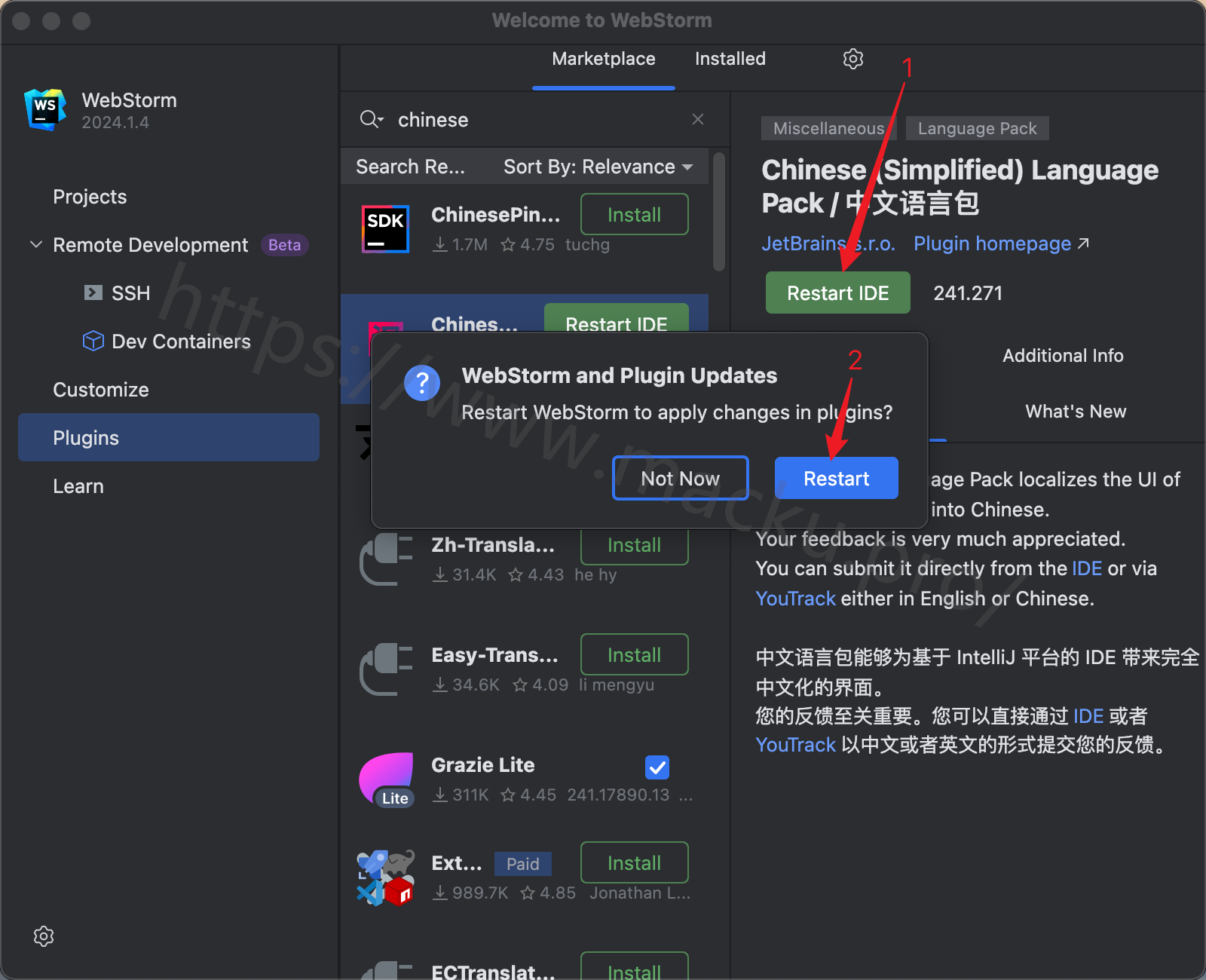
11.汉化补丁安装完成后会显示如下界面,然后依次单击【Restart IDE】—【Restart】重启IDE,然后等待重启完成

12.重启软件后,如下图已汉化完成,然后去取消自动更新

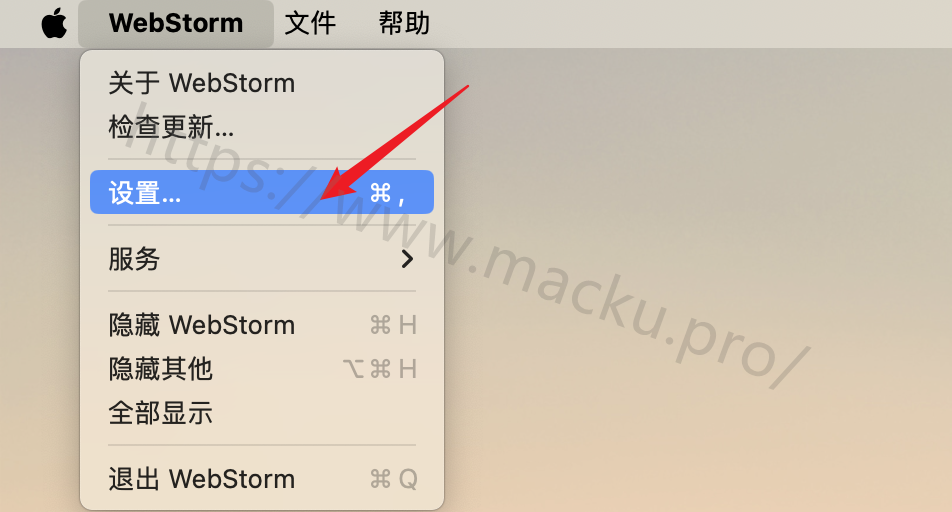
13.桌面左上角选择【WebStorm】—【设置…】

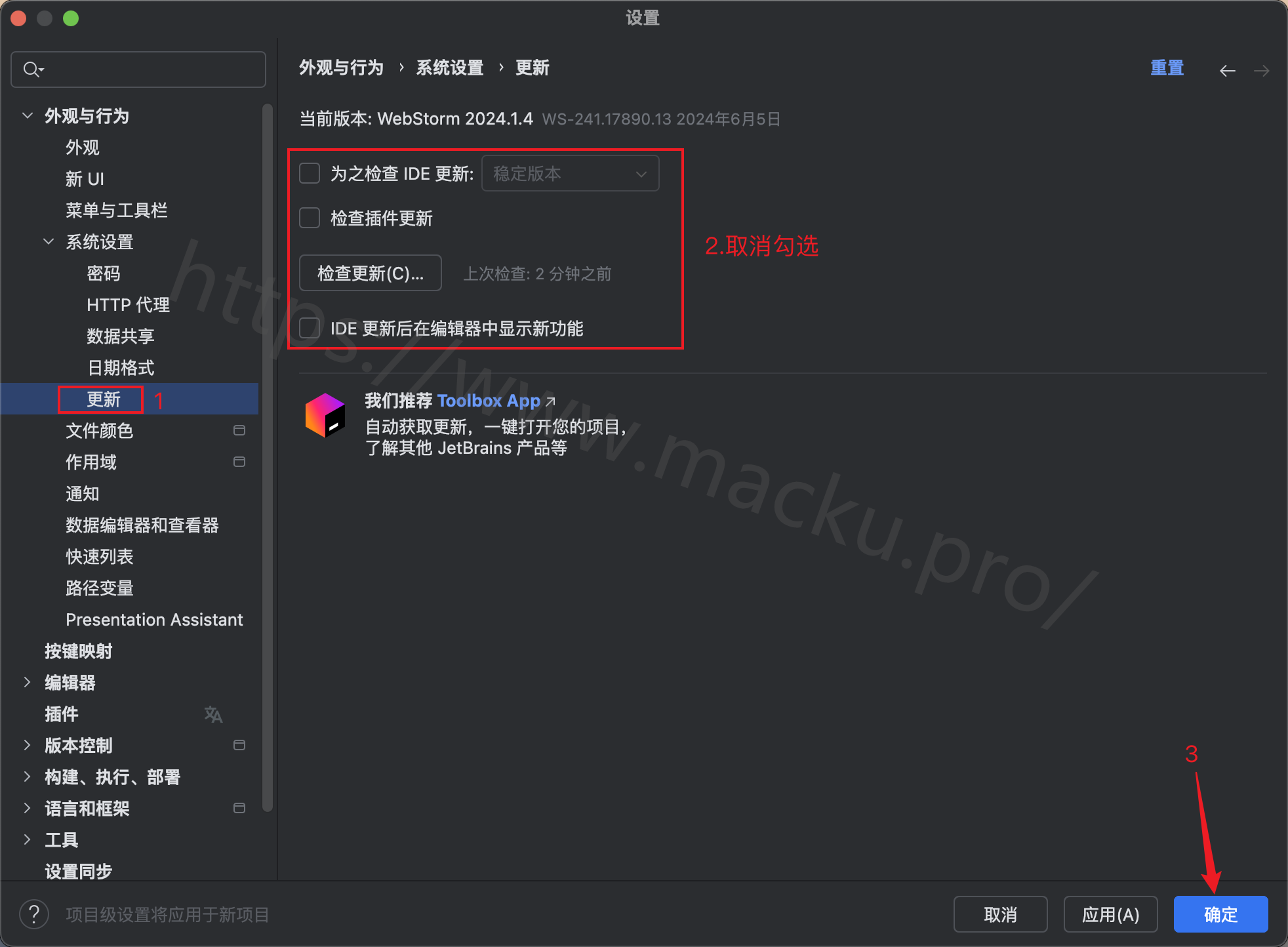
14.左边选择【系统设置】—【更新】,取消勾选下图红框内的两项,然后单击【确定】。至此WebStorm全部安装完成

原创文章,未经允许不得转载,否则将追究法律责任。
由于商品都是虚拟商品,一经售出,不可退款
本站资源有的自互联网收集整理,如果侵犯了您的合法权益,请联系本站我们会及时删除。
本站资源仅供研究、学习交流之用,切勿商用!若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
本站客服:QQ:2362919733 接受合理的软件安装破解问题,软件使用问题不在服务范围内,请自行研究。不解释无脑问题!